
ブログの画像サイズってどれぐらいがいいんだろう?
撮った写真そのまま載せてもいいのかな?
ブログに使う画像ってどう扱ったらいいんだろう?
そんな疑問にお答えします。
画像サイズが大きすぎるとブログが重たくなって表示速度が遅くなるデメリットがあります。表示が遅いと読者のストレスになるし、SEOで低評価をもらう可能性も。
また、画像の比率がバラけていても読みにくい記事になってしまいます。
ブログ画像サイズを最適化することで、
- 表示スピードが上がる
- ストレス感じずにすらすら読める
- 整っていて読みやすい
こんなメリットがあります♪
ブログを速く適切に表示するために、読者に心地よく記事を見てもらうために。
「最適な画像サイズ」「美しいアスペクト比」について解説していきますね。
1、最適な画像サイズ
2、画像のサイズ変更、圧縮方法
3、美しいアスペクト比について
これから、ブログ運営で悩む画像サイズやアスペクト比について具体的にお話しします。
最後まで読んで、ぜひ皆さんのブログでも実践してみてくださいね。
ブログに最適な画像サイズと容量は?
画像サイズは横幅1000px(ピクセル)あればOKです。
ブログの横幅は600〜900px程度で収まることがほとんど。
大きなサイズの画像でなくても大丈夫なんです。
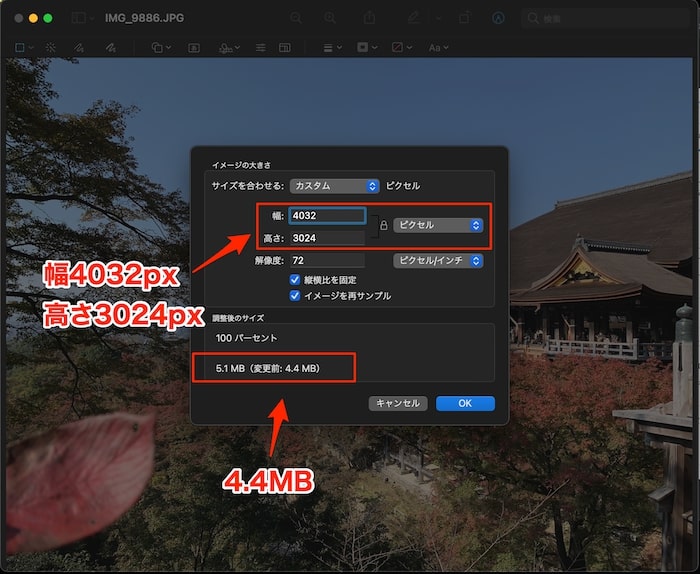
ちなみに、私がiPhoneで撮影した写真サイズは「4032px × 3024px」、容量は「4.4MB(メガバイト)」でした。

この写真をそのままブログ画像に挿入するにはとても重たい。
カメラ撮影時の解像度を上げると10MB以上になることも。
画像の容量が大きいととブログが重たく表示スピードが遅くなってしまう。
速い表示スピードを保つためにも、画像容量は200KB(キロバイト)以下にしておくのがベターです。
ちなみに、「1MB(メガバイト) = 1,000KB(キロバイト)」です。
iPhoneで撮影した4.4MBの画像をキロバイトに置き換えると、4,400KBということになります。
ブログ画像は200KB以下にしたいのに、そのままの画像が4,400KBなんて、理想よりも22倍も大きいことになります。
画像が大きすぎる場合は、『サイズを横幅1000px程度、容量を200KB以下を目安に』調整すればOK。
画像のサイズ変更と圧縮方法
サイズの大きい画像を1000px程度に小さくして容量を200KB以下に軽くした方がいい。

だいたいの目安は理解したけど、どうやって画像サイズを調整したらいいのかな?
画像調整のやり方がわからない方のために、具体的に「画像サイズの変更と圧縮方法」をお伝えしますね。
やり方はとってもカンタン、
1、画像を「プレビュー」で開きリサイズする
2、画像圧縮サービスを使う
これだけでOKです。
まずは、
1、大きなサイズの画像を「プレビュー」で開きリサイズします。(Macの場合)

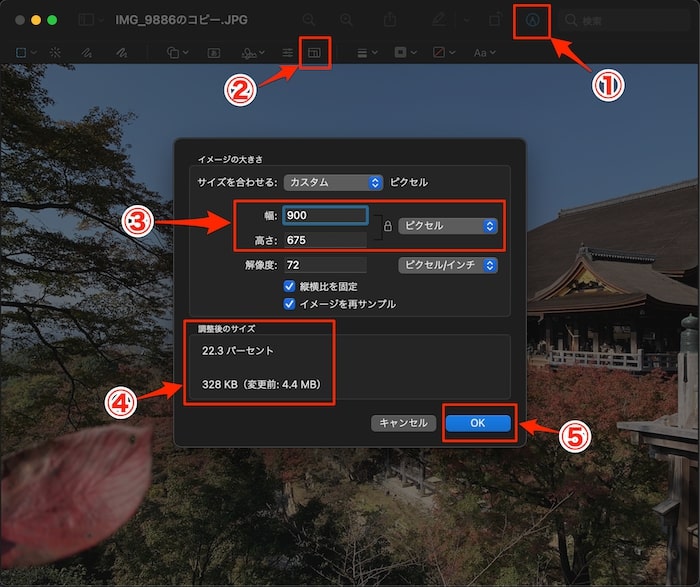
画像を「プレビュー」で開き、
① ウインドウ右上にある「編集ツールバー表示」ボタンをクリック
② 編集ツールバーが表示されたら右にある「サイズを調整」ボタンをクリック
③ 幅を任意のサイズに調整します。(今回は4032px→900pxにしました)
④ 変更前4.4MBから328KBにサイズ調整されることが確認できます。
⑤ 「OK」を押すと画像サイズが変更されます。
(※Windowsの場合は「ペイント」を利用するとリサイズできます)
変更前は4.4MB、変更後は328KB。
ずいぶんと軽量化されました。ただ、200KBの目安よりもまだ少し重たい。
次に、
2、画像を圧縮します。
画像をキレイに圧縮してくれるサービスを利用します。
>> https://tinypng.com/
やり方はサイトを開いて画像をドラック&ドロップするだけ。

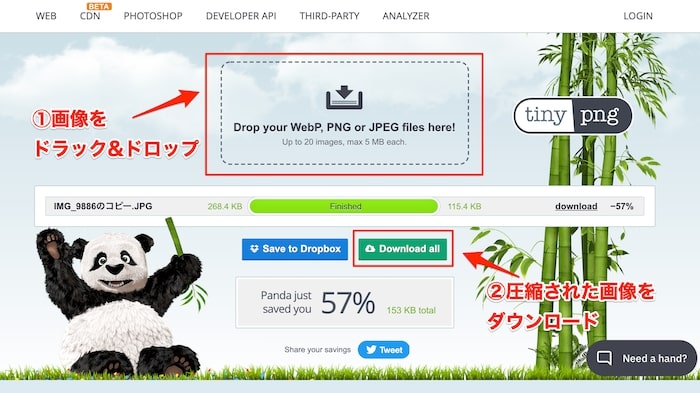
TinyPNG(タイニーピング)を開き、
①画像をドラック&ドロップ
②圧縮された画像をダウンロード
画像サイズを900pxに調整した時点で、328KBあった容量が115KBになりました。
元々の画像は4,400KBだったのでかなり軽量化されたことになります。
これでサイト表示スピードが速い状態を保てる。
表示が遅くなって読者がストレスを感じてしまうという心配も無用ですね。

画像を軽くできた!
でも、写真のキレイさが荒くなったりしないのかな・・・
ただ、元々4.4MBあった写真からずいぶん解像度を下げています。
画像が荒くて美しく見えなかったらイヤですよね。(特に風景の写真などは)
実際は意外とキレイなんです。
実際の写真を見てみてください。
▼サイズを小さくして容量を圧縮した写真▼

ブログで見るには十分な美しさだと感じます。
もちろん、記事の表示速度が全てではないので、ケースに応じて使い分けてくださいね。
写真の美しさを重視したい場合は解像度の高い画像を挿入するのもアリだと思います。
「ブログに最適な画像サイズで記事を構成したい」
「表示速度を速くして見るストレスを軽減したい」
「サイト評価のマイナス要因を減らしたい」
という方は、
ブログに最適な画像サイズと調整方法を試してみてくださいね。
・ブログの横幅サイズは600〜900px程度あれば十分
・画像容量は200KB以下にしておくのがベター
・画像の「プレビュー」でサイズを調整する
・容量の圧縮は「TinyPNG(タイニーピング)」が便利

よし!画像のサイズ調整をしよう。
・・・ちなみに、縦横比ってどれくらいばベストなのかな?
ブログの画像に最適なアスペクト比は?
ブログに最適なアスペクト比(縦横比)はあるのでしょうか?
アスペクト比はケースによっても個人によっても様々でコレがベスト!というようなものはありません。画面が横長のパソコンで見るのと、縦長のスマホでの見え方も違うので。
ただ言えることは、1つの記事内に何枚も画像があってそれぞれの比率がバラバラだと美しくないです。アスペクト比を統一させておくことが大切。
そして、
一般的に使用されているアスペクト比というものはあります。
ブログでよく見るアスペクト比
それは、
・16:9(アイキャッチ画像でよく使う)
・1.618:1(3:2よりちょっと横長)
・3:2(記事内の画像でよく使われる)
・4:3(3:2よりちょっと縦長)
これらの比率がブログでよく使われています。
画像サイズは表示速度を重視するなら大きすぎない方が良いです。
「アスペクト比16:9」なら「760×428px」
「1.618:1」なら「700×433」
「3:2」なら「700×467」
「4:3」なら「700×525」
「1:1.618」はデザインを美しくする黄金比。
アップルやGoogleのロゴにも黄金比が使われているそうです。
ブログでよく使われているアスペクト比をご紹介しましたが、数字だけだとピンっときにくいですよね。イメージしやすいように実際の画像でアスペクト比をお伝えしていきます。
▼「アスペクト比 16:9」の画像 ▼

16:9はアイキャッチ画像でよく使われる比率。
横長なのでパソコン向けの記事内画像でも使いやすい。
▼「アスペクト比 1.618:1」の画像 ▼

1.618:1は黄金比と呼ばれる比率。
たしかにバランスが良くていい感じに見えます。
▼「アスペクト比 3:2」の画像 ▼

3:2は縦幅もしっかりとあります。
横長のパソコンで見るのと縦長のスマホで見る印象に差がでる印象。スマホで見るとちょうど良いかも。
最近はブログとインスタグラム運用を一緒にしている方も多いです。
ちなみに、Instagram投稿のアスペクト比は1:1
▼「アスペクト比 1:1」の画像 ▼

1:1は縦幅が長いのでパソコンだと画面いっぱいインパクトがすごくて見づらい感じに。
スマホだとなんとか見れるかな。
ブログとInstagramを一緒に運営しているとインスタ画像をそのままブログに使いたくなる。だけど、インスタとブログで同じ画像を使う場合でもアスペクト比は変更したほうが良いかも。
でも、いちいち変更するのは面倒。
そんな時には使えるとても便利な「Canva」というツールがあります。
私も愛用している「Canva」はボタン一つで簡単に画像サイズ、アスペクト比を変更することができるんです。有料機能だけど画像編集もできてめっちゃ優秀でブログするなら必須のツール。
無料バージョンでも画像編集できてフリー素材もあるから一度試して見てくださいね♪
ブログに最適な画像サイズとアスペクト比まとめ
ブログに使用する画像はできるだけ軽量化、かつ画質が保てるサイズがおすすめ。
目安のサイズは、横幅は600〜900px程度で収める。
容量は200KB以下にしておくのがベターです。
そうすることで記事ページが軽くなりサイトの表示スピードを保てます。
重くなりすぎると表示が遅くなり読者のストレスになるばかりかサイトの評価が下がってしまうことも。
とはいえ、高解像度で画像を見てほしいケースもありますよね。
そんな時は画像サイズや容量を小さくする必要はありません。あくまで参考値として知っておいて、時と場合によって使い分けてください。
ブログに最適なアスペクト比も紹介させていただきました。
・16:9(アイキャッチ画像でよく使う)
・1.618:1(3:2よりちょっと横長)
・3:2(記事内の画像でよく使われる)
・4:3(3:2よりちょっと縦長)
画像サイズの目安は、
・「アスペクト比16:9」なら「760×428px」
・「1.618:1」なら「700×433」
・「3:2」なら「700×467」
・「4:3」なら「700×525」
1:1.618はデザインの黄金比。
アップルのロゴにも、Googleのロゴにもこの比率が使われているそうです。
ぜひ、皆さんのブログにしっくりくるアスペクト比を見つけてくださいね。